Hier nous avons publié la solution du dernier mini-jeu de différences.
Nous vous proposons aujourd’hui d’en découvrir les coulisses.
Nous avons chercher une image inspirante. Notre choix s’est arrêté sur celle-ci :

Cette image est parfaite pour un différence vertical.
Il faut maintenant choisir le cadrage pour que l’image finale du jeu fasse 1200X630 pixels.

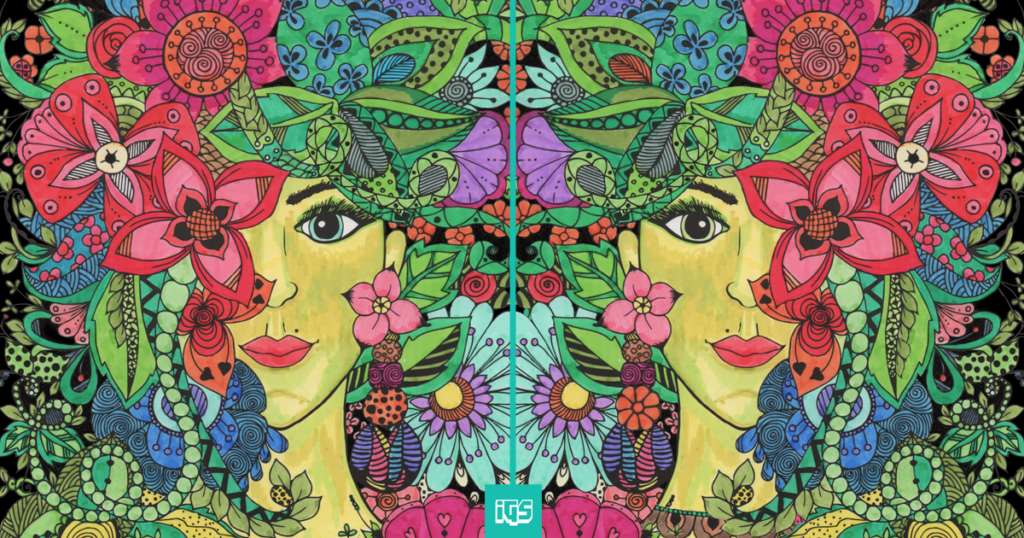
L’étape suivante consiste à créer les différences. Nous utilisons un système de calques. Chaque différence se trouve sur un calque indépendant. Ainsi l’image d’origine reste intacte et nous pouvons à tout moment corriger/supprimer facilement une différence.

Chaque différence doit être pensée dans le style d’origine de l’image afin que le joueur ne puisse pas la repérer au premier coup d’oeil.
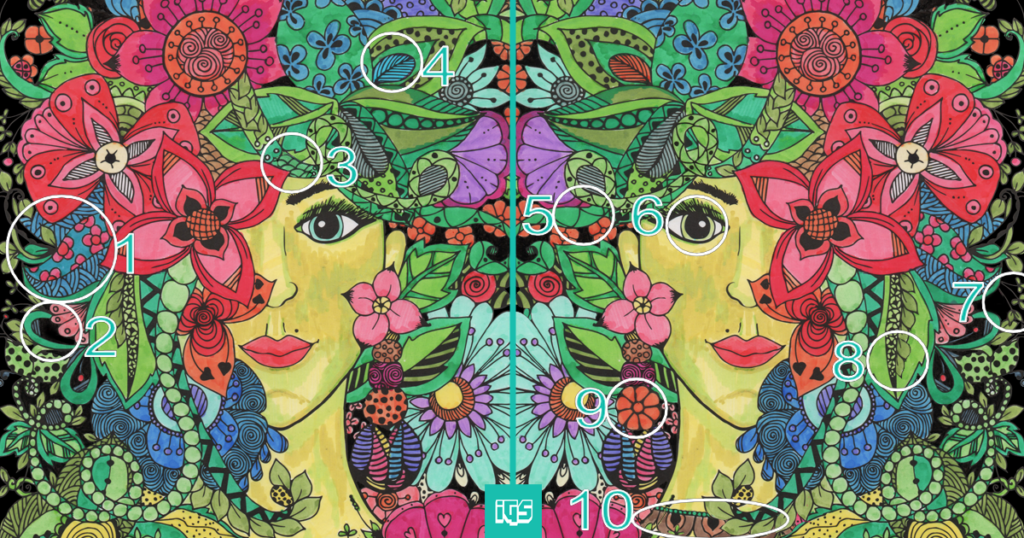
Enfin nous créons la vue avec les différences entourées pour la solution :

La aussi chaque cercle et chaque nombre se trouve sur un calque indépendant pour être facilement modifiable.
Ce fichier pourrait-il être utilisé dans un jeu vidéo classique ?
Nos fichiers respectent tous le même système de nomenclature. La nomenclature c’est très important !!! Quand on veut un véritable système jouable, tous les mini-jeux doivent avoir une structure commune : le même nombre de dossiers, avec les mêmes noms, chaque différence doit être sur un calque indépendant… Ici c’est bien le cas.
Le nombre de différences est quand à lui trop faible pour faire un niveau de jeu rejouable. 10 différences c’est bien sur un blog ou pour un jeu que l’on jouera une seule fois dans sa vie. Si le joueur doit pouvoir rejouer plusieurs fois le niveau, il faut prévoir beaucoup plus de différences pour le surprendre et aiguiser sa curiosité.
En conclusion, il pourrait être réutilisé dans un vrai jeu… avec un peu de travail supplémentaire 😉
A bientôt pour de nouveaux articles sur nos coulisses !



